Femina - Theme
Documentation
Follow the below steps to setup your blog.
Installation
How to Create a New Blog?
1 Go to blogger.com
2 Click Create Your Blog and Sign in with your Google Account.


3 See the below video for better consideration.
How to Upload a Blogger Theme?
1 Click on Theme.
2 Click on 3 dots.
3 Click on Restore.

4 Click on Upload, And choose your theme file. That's it.

Customization
1 Click on Theme.
2 Click on Customise.

3 For Edit & change the theme colors, images, fonts & much more, see the below video and enjoy this awesome creativity.
Theme Options
To remove Social Media Buttons, Feaured Posts, Sidebar, Related Post, & Comment Section. Follow below steps1 Go to Layout.
2 Click on Edit.

3 Click on Edit.
4 Replace true to false.
5 Click on Save.
6 Click on Save.

Main Menu
1 Go to Layout.
2 Click on Edit.

3 Add Menu Title
4 Add Menu Link.
5 Click on Add Link to add Menu.
6 Click on Save.

7 To add sub menu you should just add underscore "_" before the menu item title and make the arrangement like it appear in the image below, the sub menu under its main menu item.

Author Profile
To Update Profile Info, follow below steps.1 Go to Layout.
2 Click on Edit.

3 Add Author Name.
4 Add Button Text.
5 Add Button Link.
6 Click on Remove and Upload your Profile Photo.
7 Click on Save.

Profile Page
1 Create a Page
2 Switch to HTML
3 Copy the below codes and Paste there
<style> .ad-section,h1.post-title,#rsidebar-wrapper,.comments{display:none;} #main-wrapper{width:100%;} #outer-wrapper{max-width:900px;margin-top:-80px;} .turbo-box{background:transparent;} .dp-container{margin-top:0!important;} </style> <div class='dp-container'> <div class='widget'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiU8D9ngiTahanlc39TFDKzF-owZ89x8PSeA2p2Svyya3XM0_3fVVbMVu6nTXKnF4Jd1ays2yi6KbEcWLz78ge_cq2oGn99oG0DaDXwBeE55kPO2LBDlU3uTaIOLFkmrFL5nYjgHrFBkBcB/s1600/final-pic.PNG'/> <h2>Dianna Siqres</h2> </div> </div> <p> Author Information </p> <div class='social-c'> <ul> <li><a href='#'><i class='fab fa-facebook-f'></i> Facebook</a></li> <li><a href='#'><i class='fab fa-instagram'></i> Instagram</a></li> <li><a href='#'><i class='fab fa-linkedin-in'></i> Linkedin</a></li> <li><a href='#'><i class='fab fa-twitter'></i> Twitter</a></li> </ul> </div>
Shortcode
Theme supports all below shortcodes.| Shortcode | Definition |
|---|---|
| [button] | Inserts colorful CSS3 Buttons |
| [facebook] | Embeds Facebook Page Plugin |
| [warning] | Inserts a box with Warning message |
| [success] | Inserts a box with Success message |
| [alert] | Inserts a box with Alert message |
| [info] | Inserts a box with Some Information message |
| [update] | Inserts a box with Update status message |
| [youtube] | Embeds YouTube Video |
| [accordion] | Accordion is a vertically stacked list of items where each item can be "expanded" or "stretched" to reveal the content associated with that item. Items can be Toggled on and off easily. |
| [tab] | Tab widget allows multiple documents or panels to be contained within a single window, using tabs as a navigational widget for switching between sets of document. |
Buttons Shortcode
To add a button inside your post, comments or sidebar HTML/JavaScript widgets, use the below shortcode.[button src="http://www.example.com"]Your Title[/button]

1 Insert link inside the src attribute. Replace http://www.example.com with your URL.
2 Replace Your Title with your button name.
3 To add a NoFollow link attribute to the button, then simply add the rel attribute in the shortcode in this format:
[button rel="nofollow" src="http://www.example.com"]Your Title[/button]
Facebook Shortcode
To display Facebook Page Plugin inside your post, comments or sidebar HTML/JavaScript widgets, use the below shortcode.[facebook src="templatesilk"/]

1 Replace templatesilk with your Facebook page username.
To hide the facebook cover, show page posts, and set the width & height of the page plugin then use the attributes in this format.[facebook src="templatesilk" width="500" height="400" hide-cover="true" posts="true"/]

Message Boxes Shortcode
To Create a Update Box use this shortcode:[update headline="Update"]Add Your Message Here.[/update]
 To Create a Alert Box use this shortcode:
To Create a Alert Box use this shortcode:
[alert headline="Alert"]Add Your Message Here.[/alert]
 To Create a Info Box use this shortcode:
To Create a Info Box use this shortcode:
[info headline="Info"]Add Your Message Here.[/info]
 To Create a Warning Box use this shortcode:
To Create a Warning Box use this shortcode:
[warning headline="Warning"]Add Your Message Here.[/warning]
 To Create a Success Box use this shortcode:
To Create a Success Box use this shortcode:
[success headline="Success"]Add Your Message Here.[/success]

1 Change the text inside headline attribute with your Title.
2 Replace Add Your Message Here. with your Custom Message
YouTube Shortcode
First select a video from Youtube and then copy its Video ID which is a 11 Characters pattern that is added at the end of every YouTube Page URL, as shown below Here Video ID is k8NPo3ShNzc. Use the below shortcode to insert your Player anywhere on your blog.
Here Video ID is k8NPo3ShNzc. Use the below shortcode to insert your Player anywhere on your blog.
[youtube src="k8NPo3ShNzc"/]

1 Replace the Video ID inside src with yours.
Accordion Shortcode
To create Accordion, use the below shortcode.[accordion]
[item title="Tab 1"]Insert content here[/item]
[item title="Tab 2"]Insert content here[/item]
[item title="Tab 3"]Insert content here[/item]
[/accordion]

1 You can insert any text by replacing Insert content here
2 You can place your headline or title by replacing the text Tab 1,2,3 etc.
Tab Shortcode
To create Tab, use the below shortcode.[tab]
[content title="Tab 1"]Insert content here[/content]
[content title="Tab 2"]Insert content here[/content]
[content title="Tab 3"]Insert content here[/content]
[/tab]

1 You can insert any text by replacing Insert content here
2 You can place your headline or title by replacing the text Tab 1,2,3 etc.
Related Posts
To increase Related Post quantity. Follow the below steps.1 Go to Theme >> Edit HTML.
2 Click inside the HTML Box & press CTRL+F (For Calling Hidden Search Box) then search 'linked-posts' & replace the 6 with any other number. as shown in below image.

About Author Box
1 Go to Theme >> Edit HTML.
2 Click inside the HTML Box and press CTRL+F then search 'about_admin' .
3 Replace the text in paragraph p tag with your info & bio.

Footer Featured Post
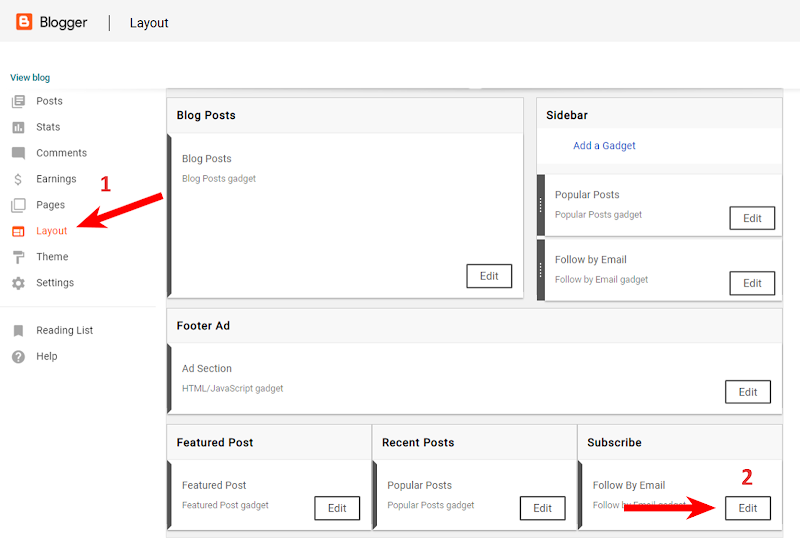
To activate Featured post, follow below steps.1 Go to Layout.
2 Click on Edit.

3 Show recent post in Featured.
4 Click on Save.
 If you want to select a post to be featured, follow below steps.
If you want to select a post to be featured, follow below steps.
3 Click on Select a Faetured post. & select any label from below dropdown to show its posts.
4 Click on any post.
5 Click on Save.

Footer Subscribe box
To activate Subscribe box, follow below steps.1 Go to Layout.
2 Click on Edit.

3 Click on Save.

Meta Tags for SEO
1 Click on Theme >> Edit HTML >> Click anywhere in the HTML Editor and press CTRL+F for Search Box which will be appear on right top side of HTML Editor.
2 Now, first fill the meta tags by reading it one by one with the information of your blog i.e. Meta Description and Keywords, Facebook and Twitter Graph.






